
One of my jobs at Motorola entailed providing the application development team for our "Connected Music" app with detailed layout specifications. These were derived from Adobe Illustrator mockups of several screens filtered conceptually through the Android widget API.
Motorola media and interaction designers quite often would create UI designs that did not conform to the Android API structure; thus, putting the developer in the position of either creating custom widgets or to develop views that did not look like the mockups presented to senior management. Designs were presented in PowerPoint presentations, Illustrator or Photoshop mockups, and .pdf files - a rather opaque one-way direction of sharing ideas. Along with this, the developers had little knowledge of UI layout structures in Android and given all of their other demands in getting backend services performing well in the client, not much motivation to fix aesthetic layout issues.
Layout specifications would need to be provided on a timely basis with the ability to change them as quickly as media changes were being made. To keep up with the change cycle these specs would need to be in a form that eased updates, made design history transparent, and allowed for sharing across teams. Further, these specs would need to be more closely aligned with the Android UI structure to encourage adherence to them.
The first step was to develop these specs using the recently adopted business tools of GoogleDocs and GoogleSites. This resolved the issues of opacity in design process and history as well as providing a built-in version control system. Other advantages of this system was the ability to hyperlink documents easily. In later stages of this model, images of media assets linked directly to the SVN source control server making it much easier for developers to find media referenced in the spec. (see Evolution of Media Delivery for more info on that process).
The next step in this process was an on-going effort on my part to learn the Android API - both on an abstract level as well as the details of XML- and Java-based UI structures. As I trained myself and received feedback from internal customers, I shaped the layout spec to conform to a simpler, more direct way of defining layout that was targeted toward a developer's needs. This streamlining also aided in the ability to deliver the specs on tighter deadlines.

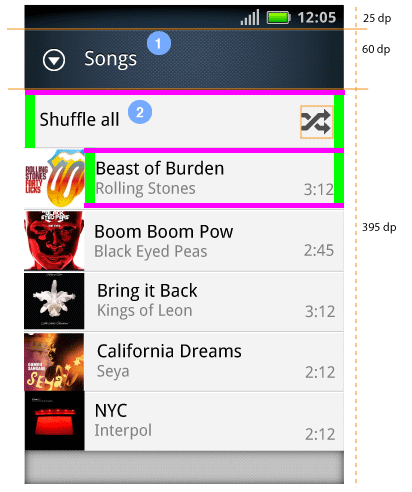
Figure 1: Sample screen from the Connected Music Player (CMP) MyLibrary layout spec.
I led an effort within the Motorola design group to format all of our documentation in way that would make information more transparent, provided a more cohesive view of the design strategy, and promoted sharing and feedback. Further, I pushed for UI specs to adhere to the structure of the underlying Android UI API as much as possible. These changes greatly improved communication internally within the design team and externally with the development teams. Significant improvements were seen in time-to-market, UI quality, and ability to accommodate late changes.