Introduction
When I was first hired back by Motorola Mobility to work on design process issues in July 2009, one of the main problems was the media asset delivery work flow for the Android OS. A key difference in media integration for a mobile device application versus a web application or some other run-time presentation layer environment is that the media must be compiled into a build and cannot be swapped out dynamically.
Designers at Motorola were using the least productive method as described in Stage 1 below. During the following 2 years I led an effort through the other stages presented below to a final solution where the designer has maximum control over media integrated into application builds.
Problem
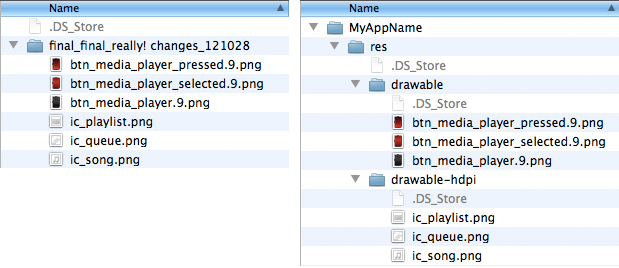
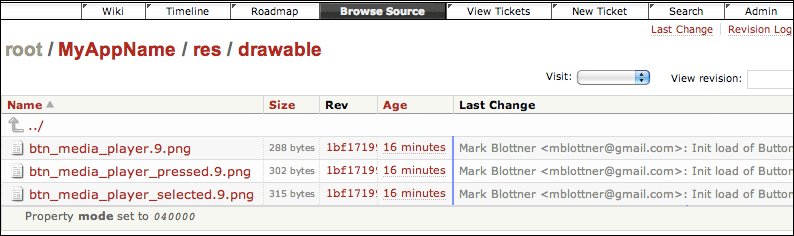
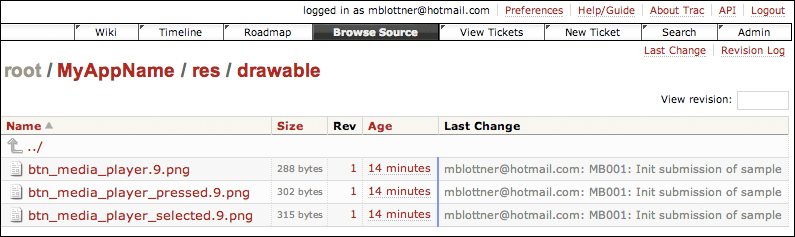
Designers were not happy with the quality of the media that was being integrated into application builds because they had limited resources and no established process across application teams. Developers were also frustrated due to problems of identifying correct file versions (Fig. 1), tracking deliveries properly, and bearing the burden of creating and testing the builds made for media changes that were primarily generated by the design team as aesthetic rather than functional updates.
Analysis
Application development workflows require efficient asset delivery that minimizes risk of error. Any system needs to provide easy access to accurate, timely status of all deliverables to any stakeholders along with history logs that can be used to measure performance and improve quality. Further, this process should be robust enough to support remote development by reinforcing workflow rules and minimizing the need to communicate directly about media asset delivery.
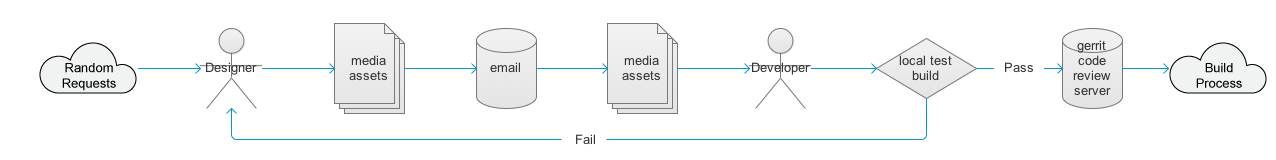
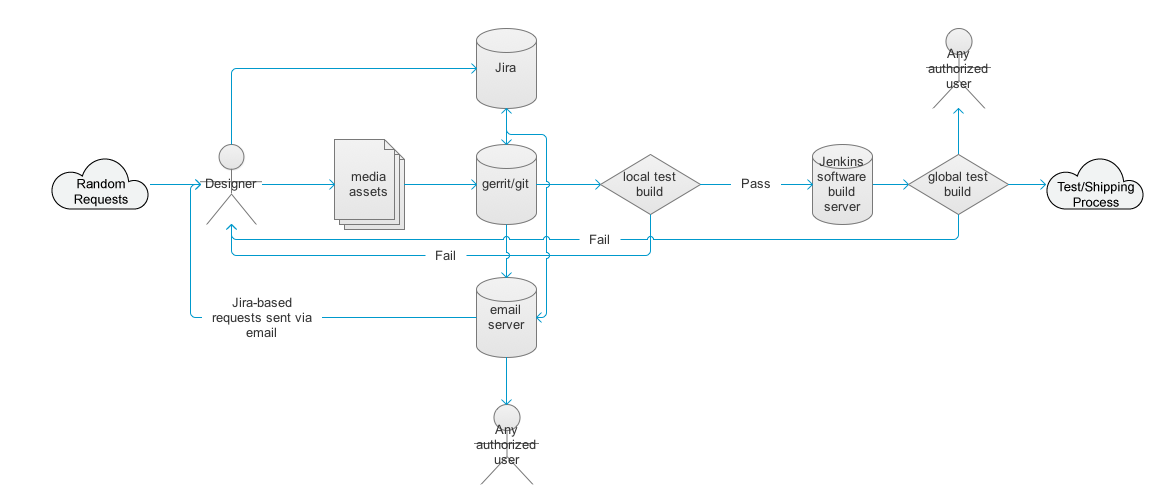
Stage 1
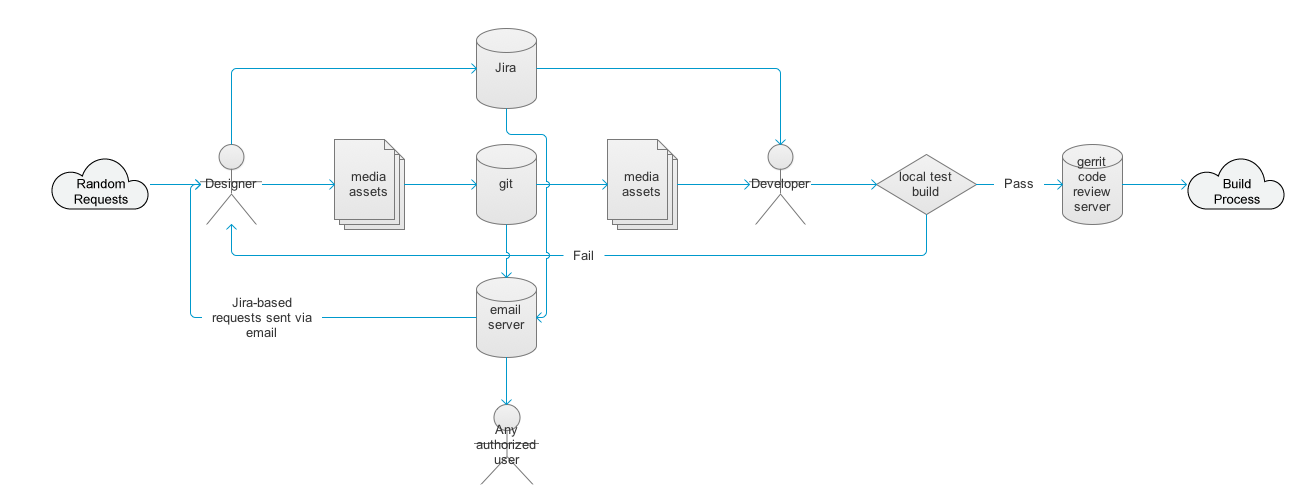
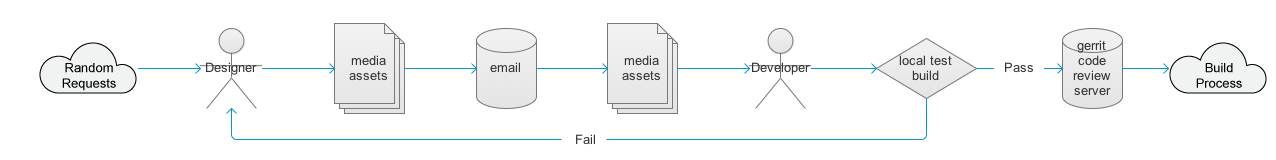
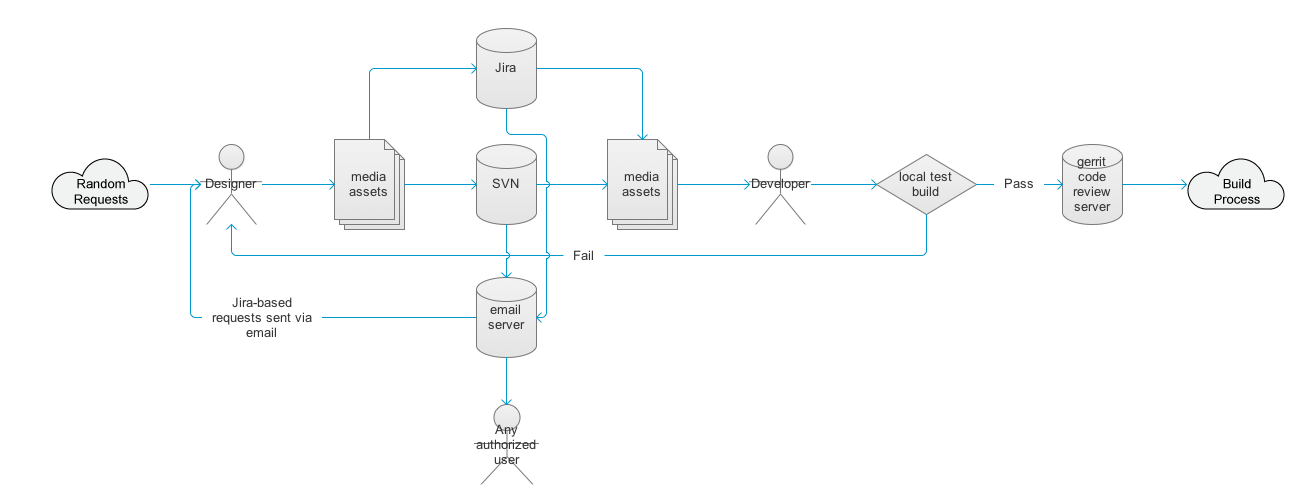
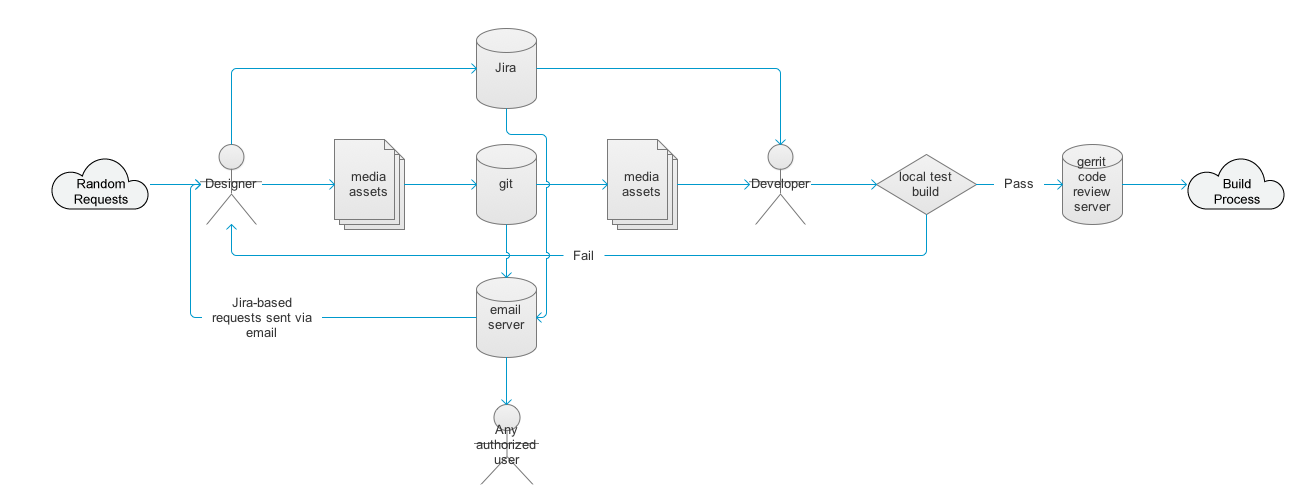
Non-source-controlled transfer with no issue tracking of media delivery
- Random requests (email, verbal, etc.) are sent to the designer who produces and delivers the assets via email, text message, flash drive, or some other non-source controlled transfer to the developer.
- The developer integrates the media assets into a local test build and runs a media validation check along with the designer.
- Depending on build size, build files will be sent from the developer to the designer via email attachment, FTP server, or some other shared environment able to accommodate large files.
- If the media fails the test, the designer will need to make the fix and resubmit.
- If the media passes, the change is integrated as per the standard build process using the gerrit code review server.

Pros
- Easy: requires minimal training.
- Flexible: allows designers and developers the most options for delivering/receiving media assets; also allows new requests and changes to come in from anywhere with no overhead for tracking them.
Cons
- No version control: introduces huge risk of wrong media being integrated into the build, obfuscates file history (negating quality improvements and ease of bug fixes), and integrity of media files.
- Bloats email server impacting performance and adding maintenance overhead.
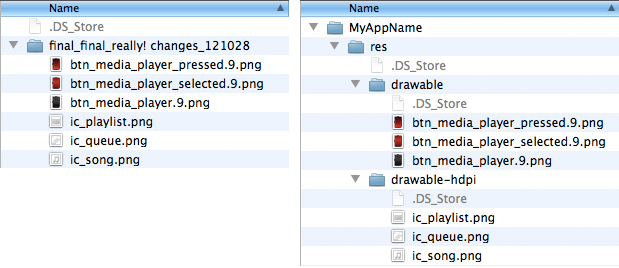
- Lack of context: media assets can easily be disassociated with the context of where they reside in the build tree (Fig. 2).
- Opaque process: no easy way to share status directly; requires separate emails and/or reports to communicate delivery status to project managers and other work partners.
- Places burden of media integration onto developer. This limits the designer's ability to make changes and distances them from more direct responsibility for design quality and delivery deadlines.

Figure 1: Filename conventions commonly used to imply version control

Figure 2: Directory comparison of files placed in loose context (left) versus files placed in context of a standard Android application structure (right).
The first steps to improving the process were to get the designers to use a source control system along with an issue tracking system. Using my skills as a former college instructor and passion as a thought leader in the area of design quality, I launched a training program with the team. This was supported with documentation and reinforced via weekly design team meetings.
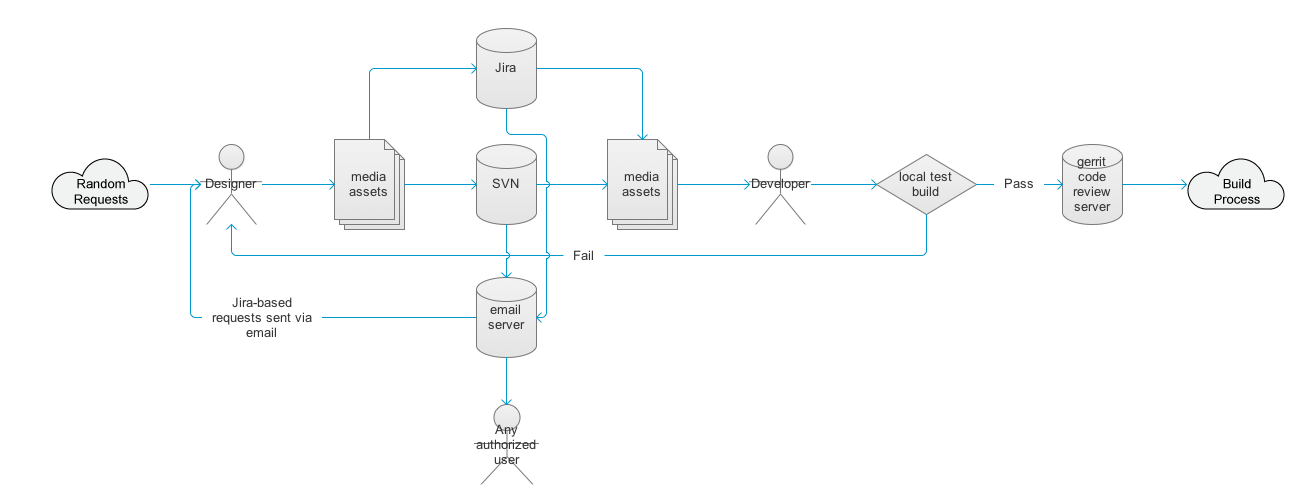
Stage 2
Parallel source-controlled transfer (using SVN) with issue tracking system
- Prioritized media requests and changes are sent to the assigned designer via automated email generated by a bug-tracking system such as Jira or Trac.
- Random requests (email, verbal, etc.) are discouraged, but if necessary, submitted to Jira by the designer and self-assigned.
- The designer submits the media assets to a Subversion (SVN)version control repository referencing the Jira bug number in the commit log.
- Concurrently, the designer attaches the asset package to the Jira bug and forwards the bug to the developer for media integration noting the SVN filepaths and revision number in the bug comments. Both Jira and SVN systems allow for user browsing and email notification of updates.
- Once assigned the changes via Jira, the developer integrates the media assets into a local test build and runs a media validation check along with the designer.
- Test builds can be passed to designers via the Jira system.
- The Jira issue for the media change is referenced by the developer and is hooked into the gerrit code review system based on git.

Pros
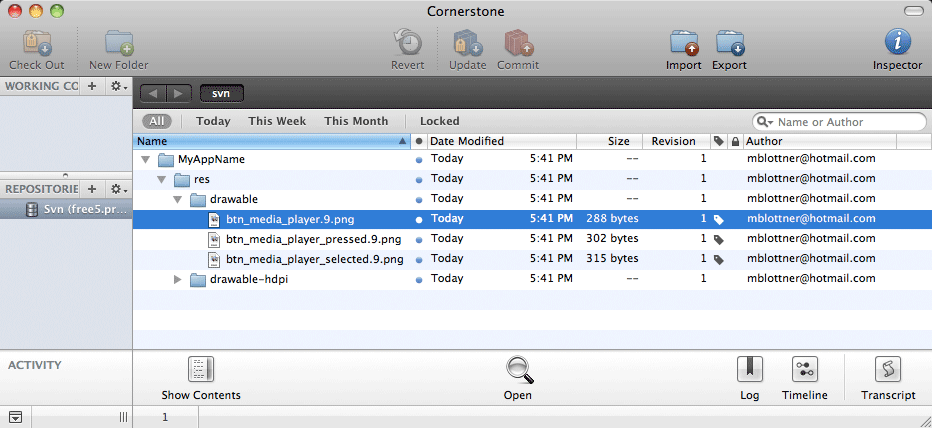
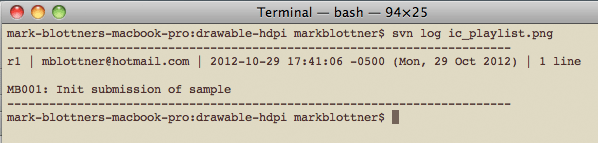
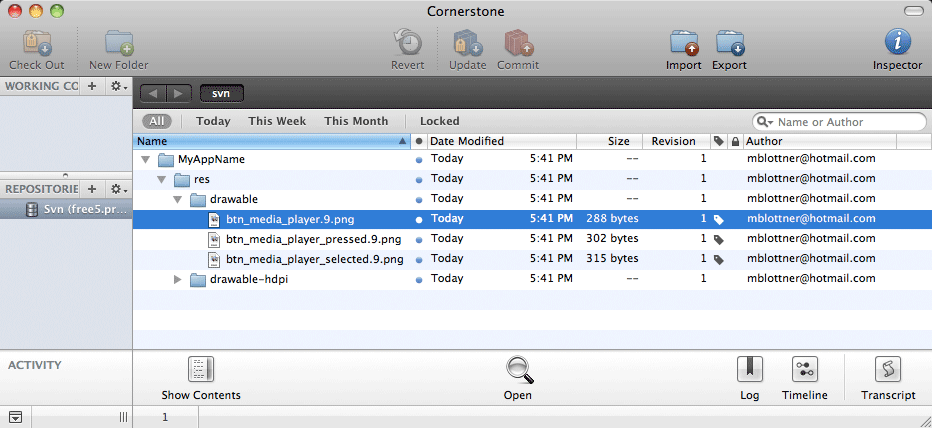
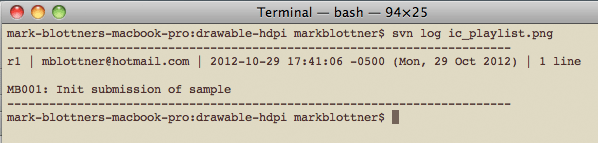
- There are several GUI clients available for SVN (Fig. 3), making it easier for designers to use version control as opposed to a command line interface (Fig. 4).
- SVN keeps all versions of files along with file history. Eliminates version control issues.
- Media assets are integrated with similar process as code reducing risk of error via consistent process.
- Android app file structure can easily be mapped to SVN reducing confusion over file location (Fig. 2).
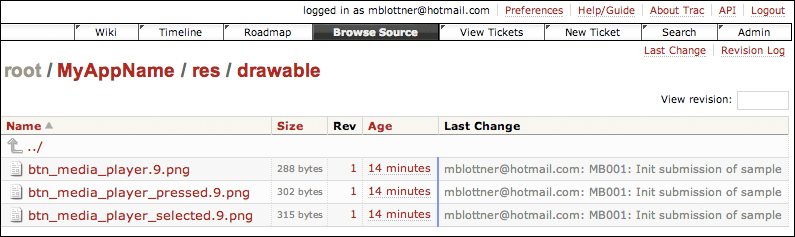
- Design and file histories can be accurately tracked with an SVN file browser, reducing time to correct mistakes and providing evidence of motivation for changes (Fig. 5 and 6).
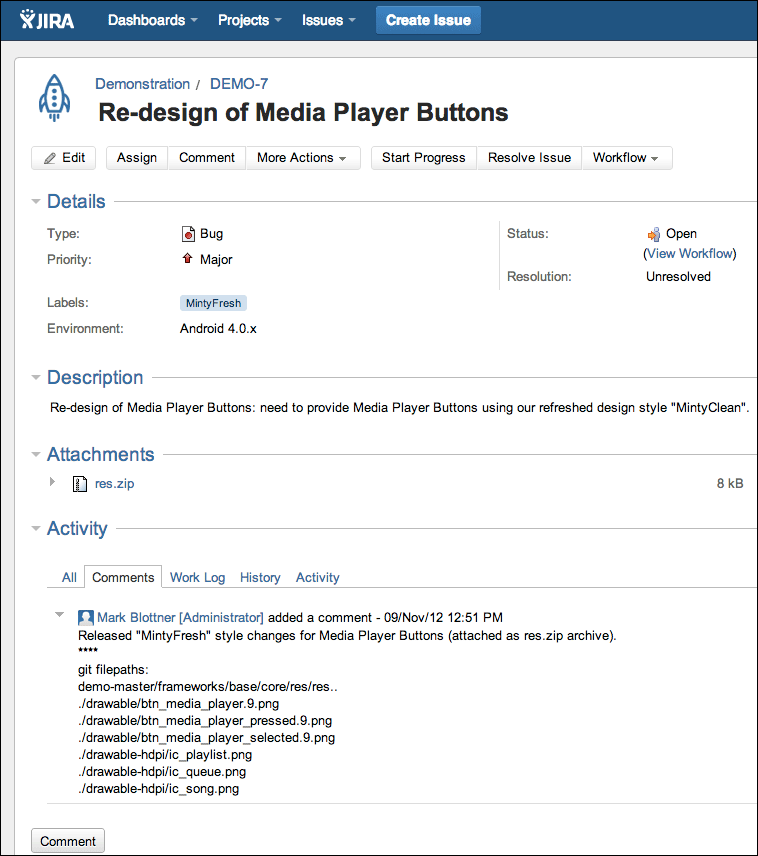
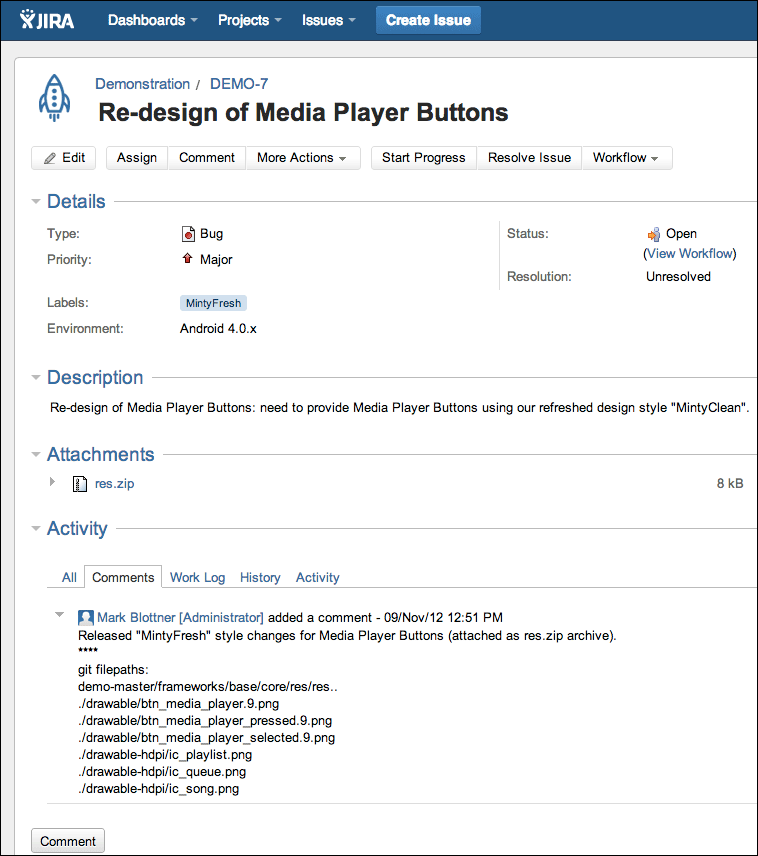
- Using Jira the organization can track progress of all projects (Fig. 7).
Cons
- Development teams are using git for source code version control; unlikely to use SVN directly. Thus, media asset packages required to be attached to Jira bug. More importantly, there are 2 separate instances of version controlled files that must be continuously maintained to keep in sync: one in git, one in SVN.
- Media integration is managed by the developer. This limitsthe designer's ability to make changes and distances them from more direct responsibility for design quality and delivery deadlines.

Figure 3: Cornerstone is a GUI client for SVN. GUI clients are generally easier for designers to use as opposed to a command line interface (Fig.4).

Figure 4: Using SVN via command line to retrieve a file history log of a png. This is the BASH shell within the Terminal app on Mac OS 10.6.

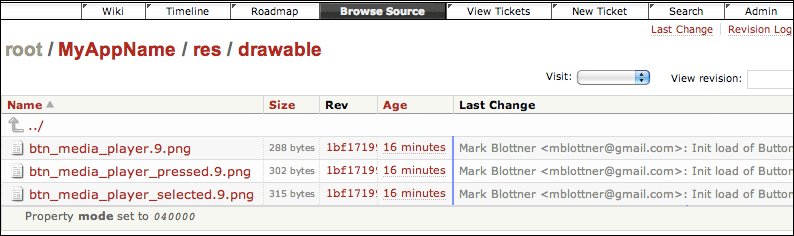
Figure 5: Trac can be used in conjunction with SVN to provide a user-friendly source browser.

Figure 6: Detailed media view from Trac source browser.

Figure 7: Example change ticket (AKA issue or bug) from Jira issue tracker interface. Media assets are attached in a .zip archive containing the files within the application file structure - making it much easier for the developer to integrate media into the source control system (in the case of Motorola git is used). Note that the filepaths have been included, providing a cross-reference history.
The Stage 2 solution was a vast improvement; however, we still had the problem that the developers were using a different source control system (git) than the designers were (SVN). In the next stage, we sought to bring our process in closer alignment with the development teams. I worked closely with my co-workers to develop a process that allowed us to use git and prepared the way for our final goal of enabling the designers to integrate the media assets directly on their own without developer support.
Stage 3
Parallel source-controlled transfer (using git) with issue tracking system
- Media requests are handled in the same manner as Stage 2 above.
- The designer submits the media assets to a git version control repository referencing the Jira bug number in the commit log.
- The designer submits the git filepaths and revision number in the bug comments and forwards the bug to the developer for media integration.
- Both Jira and git systems allow for user browsing and email notification of updates.
- The process for the developer is essentially the same as in Stage 2; however, since git is used for source control, the developer uses direct access to the git repository to retrieve the files.

Pros
- Using the same source control method as the development community, git, eliminates the step of attaching media to the bug, reduces confusion, file duplication, and risk of error.
- Media can be applied directly via a patch in git - a quick merge process.
- Git is easier to branch and has quickly become the source control tool of choice in the software development industry for many other reasons. It is also integrated into file browsers such as Trac (Fig. 8).
- All of the other advantages of using a source control management and issue tracking system as defined in Stage 2.
Cons
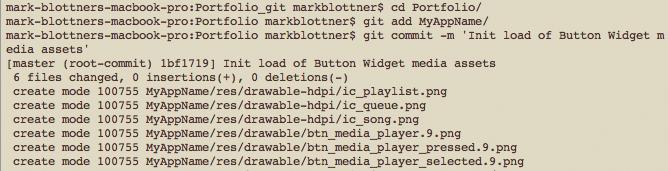
- While there are a few GUI clients for git, the preferred method of working with it is via command line (Fig. 9); thus, designers will need to have a little more training time as well as basic Unix training (could be seen as an advantage in the long term).
- Media integration is managed by the developer as in this model the git repository is a separate system from the gerrit/git system used by the development community. This limits the designer's ability to make changes and distances them from more direct responsibility for design quality and delivery deadlines.

Figure 8: Trac can be used in conjunction with git to provide a user-friendly source browser.

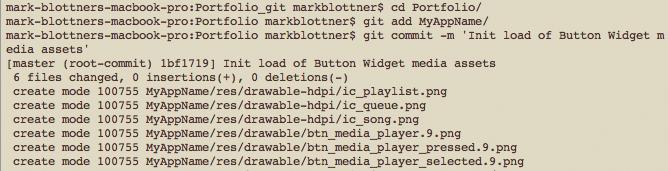
Figure 9: An example from the Terminal window in Mac OS 10.6 of adding and committing files to a local repository in git. Using git via the command line is requisite as there aren't any GUI clients available that are robust and easy enough to use without knowledge of the underlying structure of the tool.
Once the designers were set up, trained, and comfortable with using git and Unix we were able to create media assets, integrate them directly into automated builds, test them on target devices, and push them though to final stages of builds for shipping acceptance by the carriers.
Stage 4
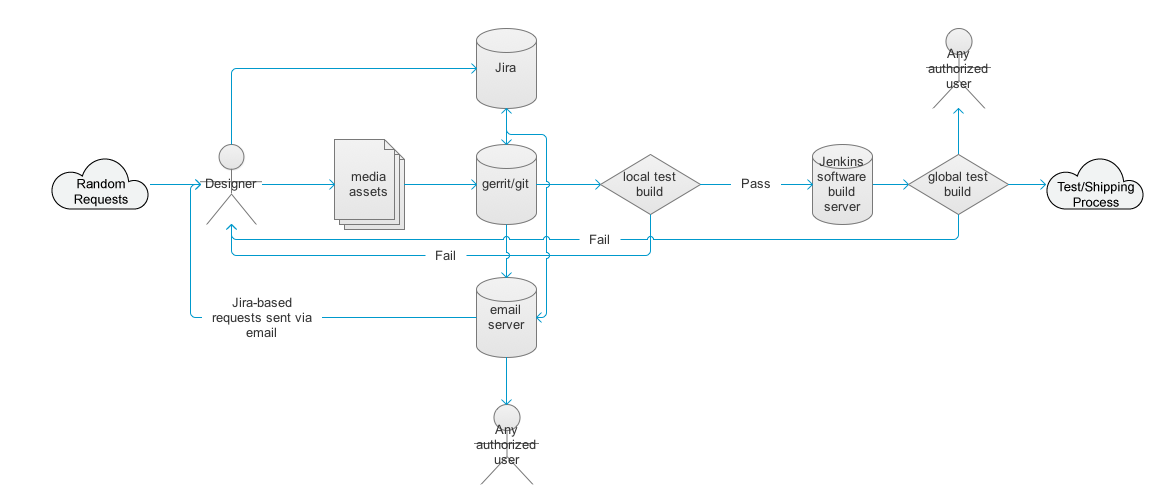
Source-control (using gerrit/git) with issue tracking system and automated build server
- Media requests are handled in the same manner as Stage 2 above.
- The designer submits the media assets to a gerrit/git source control repository referencing the Jira bug number in the commit log.
- In this model the designer is responsible for creating their own builds via local build process or submission to a build server for a larger scale full product build.
- The designer manages the unit test cycle until the media change build passes.
- Then the designer changes the state of the bug in Jira and the issue in gerrit at which point the process is automated via hooks into Jira, gerrit/git, and the Jenkins build server.
- Jenkins provides any user with the ability to download a build for testing and also provides a central location for build status.

Pros
- Using exact same process as the development community eliminates any confusion regarding media integration.
- Media asset changes are directly managed by the designer, allowing for maximum flexibility and control in making changes. No more relying on the developer to integrate changes.
- Unit testing is managed by the designer ensuring the highest quality of design intent.
- All of the other advantages of using a source control management and issue tracking system as defined in Stage 2 and Stage 3.
Cons
- Requires extensive designer training: gerrit, git, Jenkins, basic Unix, as well as a working knowledge of how to make software builds.
Summary
While not all design teams at Motorola were able to make the final transition to the Stage 4 solution, all of them were able to successfully manage the Stage 2 solution which was enough to dramatically improve media design delivery times and reduce errors tremendously (~50%). The core framework team that I worked on had 4 designers working in the Stage 4 model reducing errors and time-to-market by as much as 75%. This model also allowed us the most autonomy in making design changes as well as continually educating us as to the best solutions for efficient error-free design.