
One of the big challenges for designing UI media for the Android OS is supporting the many display sizes of various devices. Android media guidelines define nine-patch "skin" media assets that can grow and shrink as needed dependent on the screen layout as well as icons in all dip (density independent pixels) sizes targeted by the application.
Motorola media designers were struggling with supplying several sizes of media assets (icons and certain nine-patch files) to support UI designs across a myriad of displays in a timely and agile fashion. Designers were constantly challenged with meeting tight deadlines for software builds that were made to support a new or custom display. A refreshed design of the UI framework required at least a 2 month effort just to produce all of the 6,000+ assets.
One of the issues I identified early on was the lack of robust detailed guidelines and adherence to the already established guidelines by the media designers. Designers at Motorola primarily used Adobe Illustrator (AI) to make media assets. AI is a good tool for generating media source files since the vector file format is the most flexible for scaling to the various sizes required. Guidelines for AI use was determined as a necessary first step. Once these were in place, an automated system could be implemented to quickly create several .png exports from single source .ai files.
Guidelines were established for AI design source files to ease the preparation for the automation process. Many of the file changes to support these rules were eventually handled by the production tools.
Here are a few examples:
Figure 1: Side-by-side comparison of a play icon designed with sub-pixel (left) and pixel-perfect (right) rendering.
Figure 2: Detailed comparison of a play icon designed with sub-pixel (left) and pixel-perfect (right) rendering. Note the semi-opaque column of pixels in column 9 of the left image.
Using the AI JavaScript API I wrote scripts to:
All of these processes were applied directly by the designers. They were also able to batch these processes across multiple files.

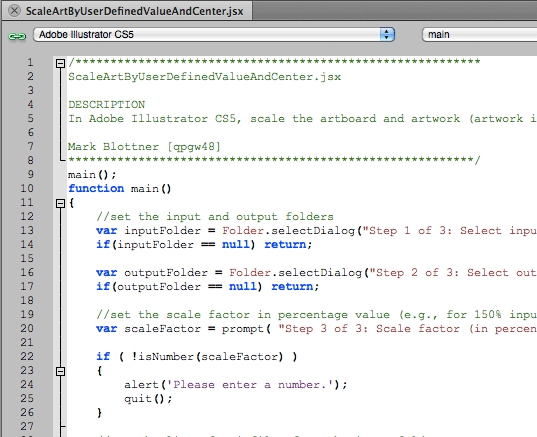
Figure 3: Scale script snippet from the Adobe ExtendScript Toolkit IDE.

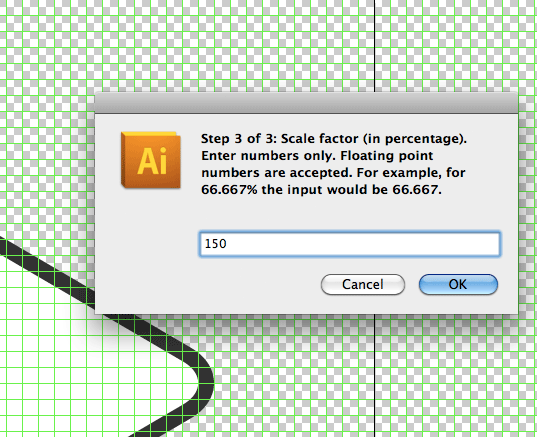
Figure 4: Scale script in action: user-defined scaling is applied across multiple .ai source files.
A process that once involved manually creating 6 files (3 dip sizes for .ai source and .png output) for every 1 design was reduced to manually creating 1 file while the other 5 were created via the production tools. The production tools also forced the creation of single source .ai files that mapped one-to-one with .png files used in builds (including the base filename and file location). This greatly reduced the time spent by designers searching for source files of png assets.
Advantages of this system: